학습 키워드
현재 진행하고 있는 클래스는 학습 키워드를 미리 주고, 스터디 전까지 미리 학습해와서 관련 미션을 수행하는 식으로 진행된다. 이번 회차의 사전 키워드 다음과 같았다. 그리고 키워드에는 없지만 props를 알아야 이번 미션을 해결할 수 있다.
CRA, 번들링, npm(npx), 함수형 컴포넌트, JSX
미션
이번 미션은 주어진 요구사항에 맞춰 회원가입 폼을 만드는 것이다.
그 중에 가장 요점은 공통적인 input 부분을 컴포넌트로 분리해서 재사용하기였다.
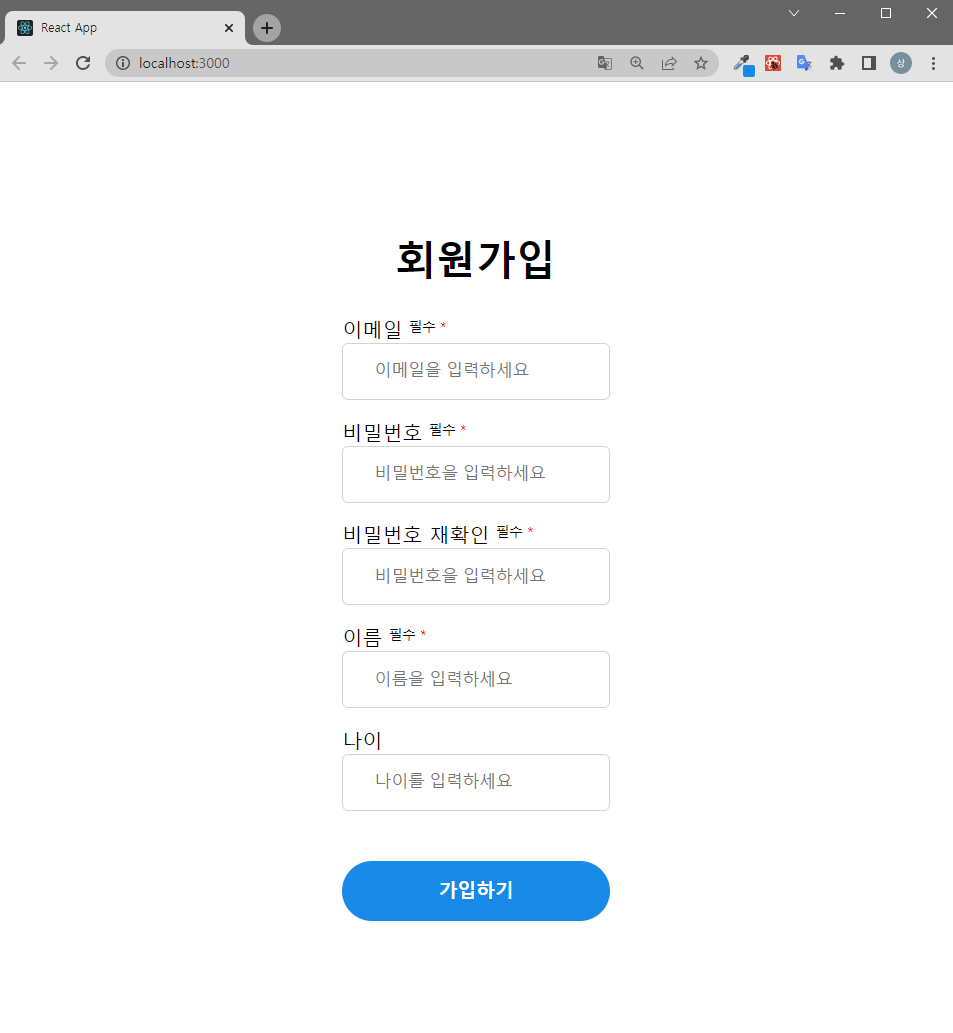
결과물

해결 과정
처음부터 컴포넌트로 분리해서 작성하려니 막막했다. 그래서 먼저 하나의 완성된 코드로 작성하고나서 공통되는 부분을 컴포넌트로 분리했다.
1. 일단 완성된 폼 코드를 작성해보기
완성된 폼 코드를 작성해보니 공통된 부분과, props로 지정해야할 부분이 눈에 보였다.
class명이 box인 div를 하나의 컴포넌트로 만들어야 겠다는 생각이 들었다.
<form action="#">
<h1>회원가입</h1>
<div class="box">
<label for="email">이메일</label>
<span class="essential">필수<span>*</span></span>
<input
type="email"
id="email"
required
placeholder="이메일을 입력하세요"
/>
</div>
<div class="box">
<label for="password">비밀번호</label>
<span class="essential">필수<span>*</span></span>
<input
type="password"
id="password"
required
placeholder="비밀번호를 입력하세요"
/>
</div>
<div class="box">
<label for="re-password">비밀번호 재확인</label>
<span class="essential">필수<span>*</span></span>
<input
type="password"
id="re-password"
required
placeholder="비밀번호를 다시 입력하세요"
/>
</div>
<div class="box">
<label for="name">이름</label>
<span class="essential">필수<span>*</span></span>
<input type="text" id="name" required placeholder="이름을 입력하세요" />
</div>
<div class="box">
<label for="age">나이</label>
<input type="text" id="age" placeholder="나이를 입력하세요" />
</div>
<button>가입하기</button>
</form>
2. 공통된 부분을 컴포넌트로 분리하기
위에서 말한 공통부분을 InputGroup이라는 이름의 컴포넌트를 분리해서 수정했다.
input의 required인 부분과 아닌 부분은 어떻게 구분해야할 지 고민하다가 삼항연산자를 통해 해결했다.
InputGroup.js
import "./Style.css";
const InputGroup = (props) => {
const { label, name, type, text, isRequired } = props;
return (
<>
<div className="title">
<label for={label}>{name}</label>
<span className="essential">
{isRequired ? (<sup>필수<span className="aster">*</span></sup>) : null}
</span>
</div>
<input
type={type}
id={label}
placeholder={text}
required={isRequired ? "required" : null}
/>
</>
);
};
export default InputGroup;App.js
import "./Style.css";
import InputGroup from "./InputGroup";
const App = () => {
return (
<form action="#">
<h1>회원가입</h1>
<InputGroup
name="이메일"
type="email"
text="이메일을 입력하세요"
label="email"
isRequired="true"
/>
<InputGroup
name="비밀번호"
type="password"
text="비밀번호을 입력하세요"
label="password"
isRequired="true"
/>
<InputGroup
name="비밀번호 재확인"
type="password"
text="비밀번호을 입력하세요"
label="re-password"
isRequired="true"
/>
<InputGroup
name="이름"
type="text"
text="이름을 입력하세요"
label="name"
isRequired="true"
/>
<InputGroup
name="나이"
type="number"
text="나이를 입력하세요"
label="age"
isRequired={null}
/>
<button>가입하기</button>
</form>
);
};
export default App;
마무리
이번 미션을 통해 개념을 이해하는 것에서 그치는 것이 아닌, 적용해보는 연습을 하는게 매우 중요하다는 것을 느꼈다.
학습 키워드들을 나름 이해했다고 생각하고 미션에 응했는데, 처음에 너무 어색하고 어떻게 풀어나가야할 지 혼란 그 자체였다. 그래도 어찌저찌 잘 해결해 나간 것 같다.
일단 요구사항에 맞춰 잘 작동하는지를 목적으로 코드를 짜서 내가 잘 짠건 지는 모르겠다... 많은 연습과 다른 사람의 코드를 많이 참고해봐야겠음을 느꼈다.
'React' 카테고리의 다른 글
| [JSCODE] React 3회차 미션 (1) | 2023.02.17 |
|---|---|
| [JSCODE] React 2회차 심화미션 (1) | 2023.02.14 |
| React의 기본, JSX (0) | 2023.02.11 |
| [JSCODE] React 1회차 미션 (1) | 2023.02.10 |
| [React] 동빈나 React 이론 - 5강 / React의 State(상태) (0) | 2022.08.07 |