
overflow
넘치는 글을 scroll로 할 수 있는 방법은
overflow 속성을 이용하면 된다.
overflow: scroll; -> 가로, 세로 둘 다 스크롤이 생긴다
overflow-x: scroll; -> 가로 스크롤이 생긴다
overflow-y: scroll; -> 세로 스크롤이 생긴다
scroll로 하면 항상 scroll이 생기는데
auto로 하면 글이 넘칠때만 scroll이 생긴다.
overflow는 이 외에도 여러 기능이 있다. 아래 MDN에서 확인 할 수 있다.
overflow - CSS: Cascading Style Sheets | MDN
overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정합니다. overflow-x (en-US), overflow-y (en-US)의 값을 설정합니다.
developer.mozilla.org

나는 세로 스크롤이 필요하므로 overflow-y를 이용했다.
이제 스크롤을 할 수 있게 되면서 넘치던 글도 잘 보이게 됐다.
근데 스크롤이 뭔가 너무 기본적이다... CSS로 디자인을 바꿔보자
scroll bar 디자인
스크롤 디자인을 바꾸려면, 관련 가상 요소에 CSS를 적용하면 된다.
- ::-webkit-scrollbar : 스크롤바 전체
- ::-webkit-scrollbar-thumb : 스크롤 막대
- ::-webkit-scrollbar-track : 스크롤바에서 스크롤 막대 제외 부분(스크롤바 배경)
- ::-webkit-scrollbar-button: 스크롤 바 상 하단 버튼
이 요소에서 width나 height, background-color, border 등을 적용하면 된다.
참고로 :hover나 :active도 적용할 수 있다.
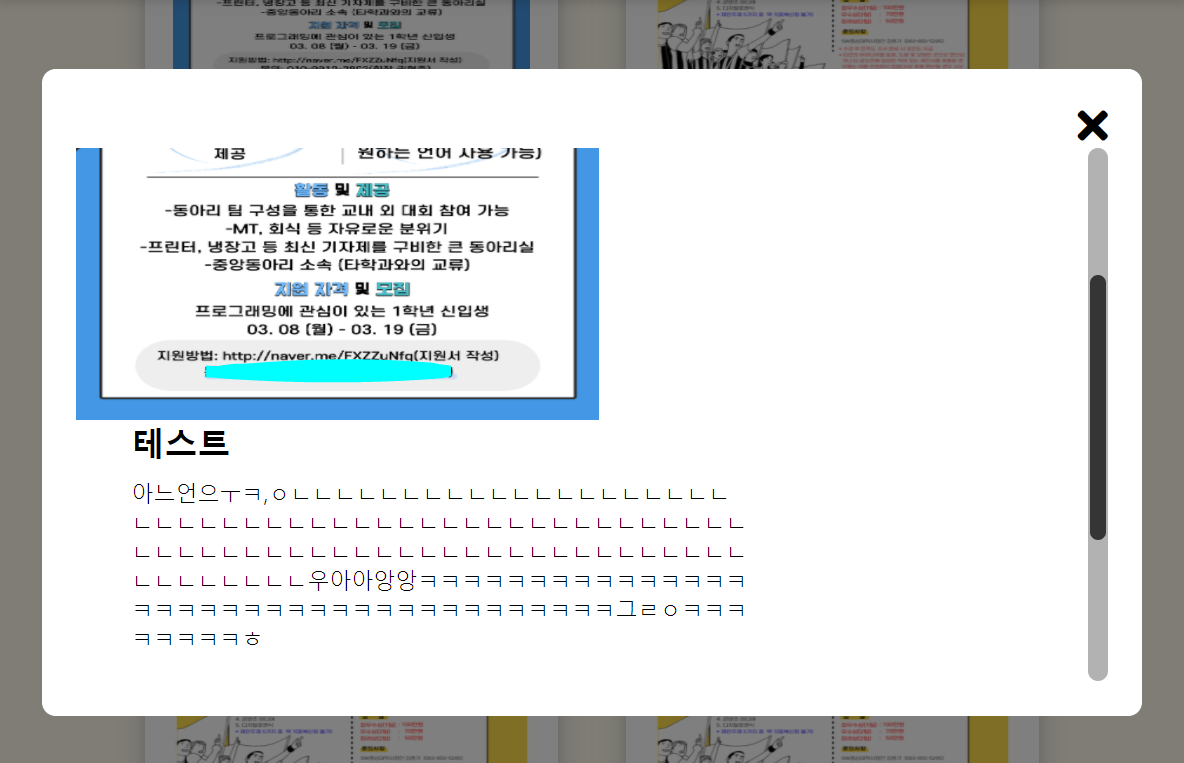
.modal__content::-webkit-scrollbar {
width: 15px;
}
.modal__content::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.7);
border-radius: 10px;
}
.modal__content::-webkit-scrollbar-track {
background-color: rgba(0, 0, 0, 0.3);
border-radius: 10px;
}이렇게 주었더니 아래와 같이 됐다.

여기서

자세히보면 스크롤 막대에 padding이 생긴 걸 볼 수 있다. (border을 2px해서 잘 안보이는 것 같다. 직접 적용시켜 확인해보자)
background-clip은 요소가 안쪽 여백, 콘텐츠 상자 중 어디까지 차지할 지 지정하는 속성이다.
background-clip - CSS: Cascading Style Sheets | MDN
CSS background-clip 속성은 요소의 배경이 테두리, 안쪽 여백, 콘텐츠 상자 중 어디까지 차지할 지 지정합니다.
developer.mozilla.org
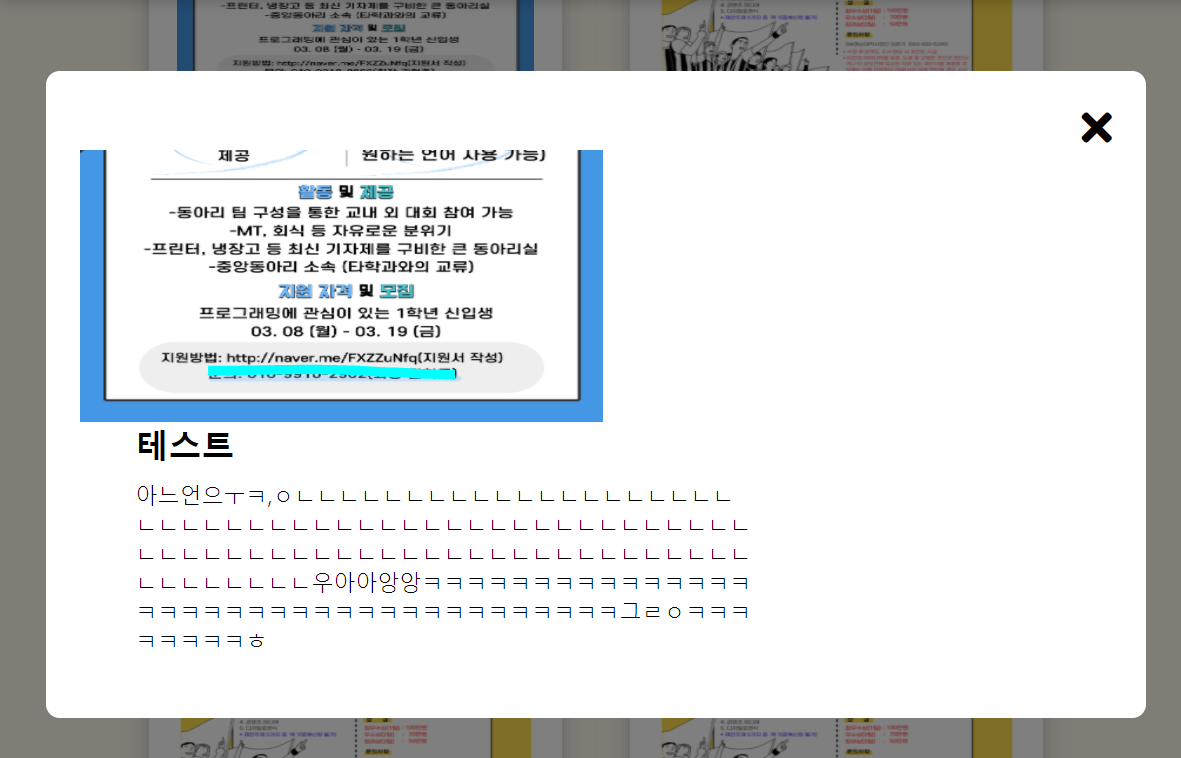
scroll bar 숨기기
만약 스크롤이 잘 동작하면서 스크롤이 안보이게 하고 싶으면 아래와 같이 코드를 쓰면 된다.
.modal__content::-webkit-scrollbar {
display: none;
}
'HTML & CSS' 카테고리의 다른 글
| CSS - 이미지 윗 부분만 border-radius 처리 하는 법 (0) | 2022.02.19 |
|---|---|
| CSS - body의 height가 이상해요!(+ footer 하단 고정 안됨) (0) | 2022.01.23 |
| 웹 프론트(4) - HTML tag (0) | 2022.01.09 |
| 웹 프론트(3) - HTML 구조 (0) | 2022.01.08 |
| 웹 프론트(2) - 웹사이트를 구조화하는 연습을 하자 (0) | 2022.01.06 |