웹사이트 구조

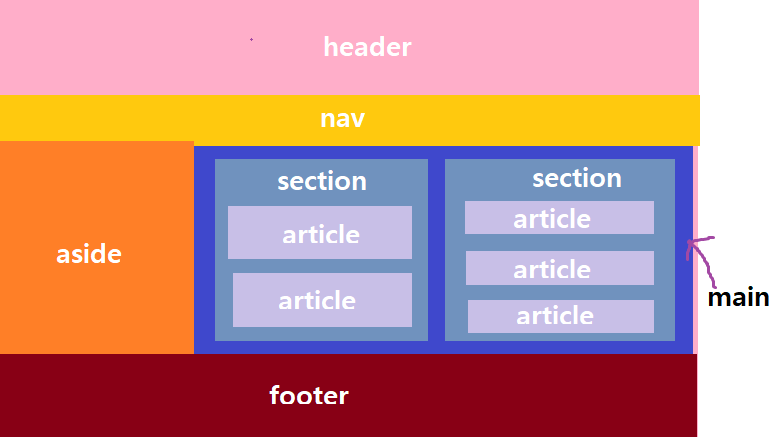
우리들이 흔히 보는 웹페이지는 이런 식으로 구성되어있다.
(물론 무조건 aside가 무조건 있고 footer가 있는 건 아니다. 대략 이런식으로 구성되어 있다)
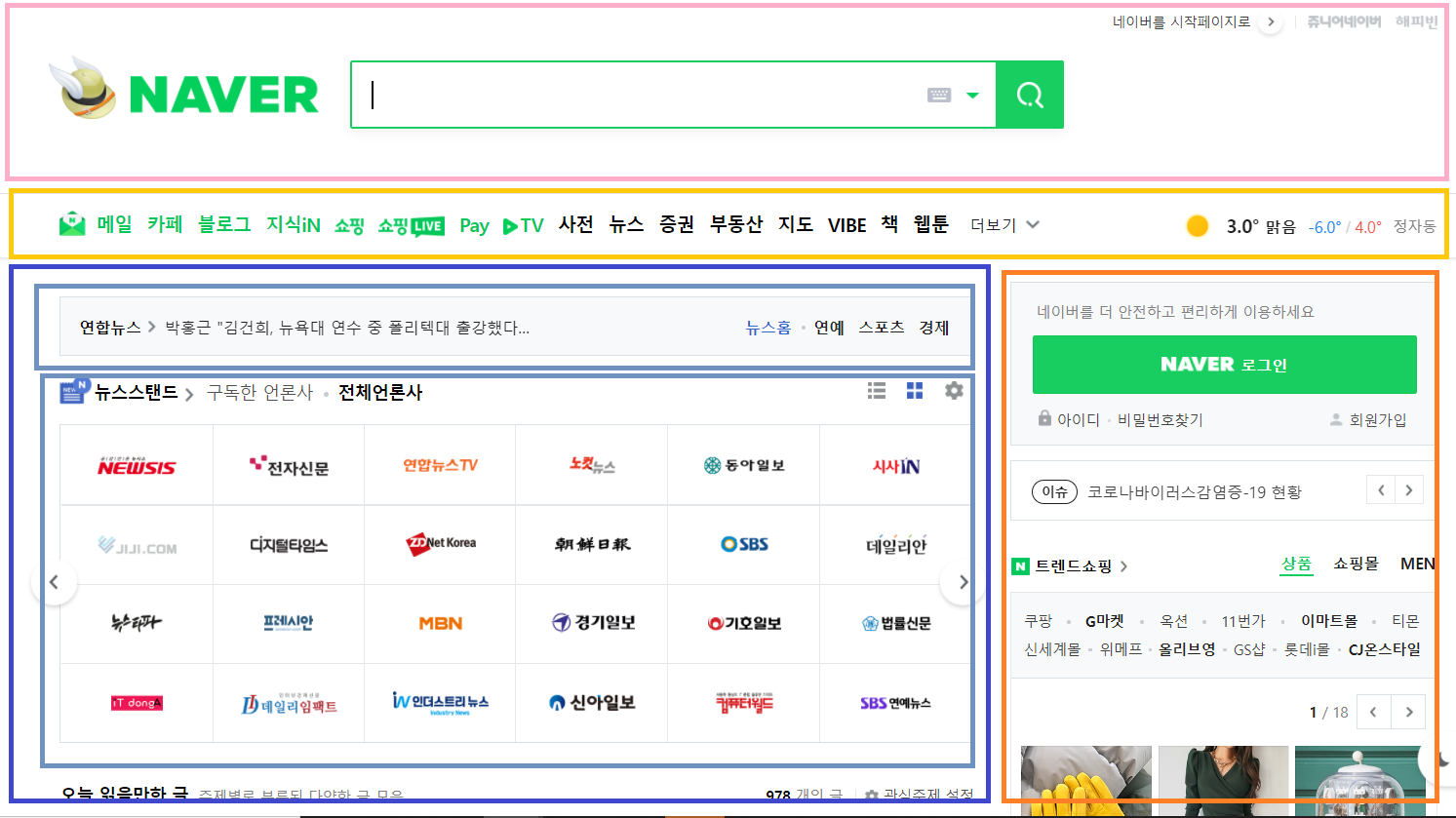
밑에 예시를 보자

대충 맨 위 색깔과 맞춰서 구분지어 놨다.
여기서 더 분할할 수 있고, 정답은 없다.
뭐든지 box model로 세분화해서 나눠보는 연습을 하는게 좋다.
여기서 box는 sectioning이 되는 것을 말한다.
'HTML & CSS' 카테고리의 다른 글
| CSS - 넘치는 글 scroll로 만들고 커스텀하기 > overflow (+ scroll 숨기기) (0) | 2022.02.18 |
|---|---|
| CSS - body의 height가 이상해요!(+ footer 하단 고정 안됨) (0) | 2022.01.23 |
| 웹 프론트(4) - HTML tag (0) | 2022.01.09 |
| 웹 프론트(3) - HTML 구조 (0) | 2022.01.08 |
| 웹프론트(1) - HTML/CSS/JS 의 정의 및 역할 (0) | 2022.01.06 |