7장 도입
- 연산자: 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만듦
- 피연산자: 연산의 대상, 값으로 평가될 수 있는 표현식어야 함
7.1 산술 연산자
- 산술 연산자: 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만듦
- 산술 연산이 불가능한 경우, NaN을 반환
이항 산술 연산자
- 2개의 피연산자를 산술 연산하여 숫자 값을 만듦
- 피연산자의 값을 변경하는 부수 효과 없고 언제나 새로운 값을 만들 뿐임

단항 산술 연산자
- 1개의 피연산자를 산술 연산하여 숫자 값을 만듦

- 증가/감소 연산자는 피연산자의 값을 변경하는 부수 효과가 있음
- 피연산자의 값을 변경하는 암묵적 할당이 이뤄짐
- 전위 증가/감소 연산자: 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행
- 후위 증가/감소 연산자: 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킴
- / - 단항 연산자: 숫자 타입이 아닌 피연산자에 사용하면 숫자 타입으로 변환하여 반환
문자열 연결 연산자
-
- 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작
- 암묵적으로 타입이 변환되기도 함
7.2 할당 연산자
- 할당 연산자: 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당
- 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있음

- 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가 됨
- 연쇄 할당 가능 - 오른쪽에서 왼쪽으로 진행
7.3 비교 연산자
- 비교 연산자: 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환
동등/일치 비교 연산자

동등 비교(==) 연산자
- 좌항과 우항의 피연산자를 비교할 때 먼적 암묵적 타입 변환을 통해 타입을 일치 시킨 후 같은 값인지 비교
- 예측하기 어려운 결과를 만드므로 일치 비교(===) 연산자를 사용하는걸 권장
'0' == ''; // -> false
0 == ''; // -> true
0 == '0'; // -> true
false == 'false'; // -> false
false == '0'; // -> true
false == null; // -> false
false == undefined; // -> false
일치 비교(===) 연산자
- 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환
- 주의해야 할 점
- NaN은 자신과 일치하지 않는 유일한 값이므로 숫자가 NaN인지 조사하려면 Number.isNaN함수 사용
NaN === NaN; // -> false// Number.isNaN 함수: 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환 Number.isNaN(NaN); // -> true Number.isNaN(10); // -> false Number.isNaN(1 + undefined); // -> true- 양의 0과 음의 0을 비교하면 true를 반환
0 === -0; // -> true 0 == -0; // -> true - Object.is 메서드: 예측 가능한 정확한 비교 결과 반환, 그 외에는 일치 비교 연산자와 동일하게 동작
- -0 === +0; // -> true Object.is(-0, +0); // -> false NaN === NaN; // -> false Object.is(NaN, NaN); // -> true
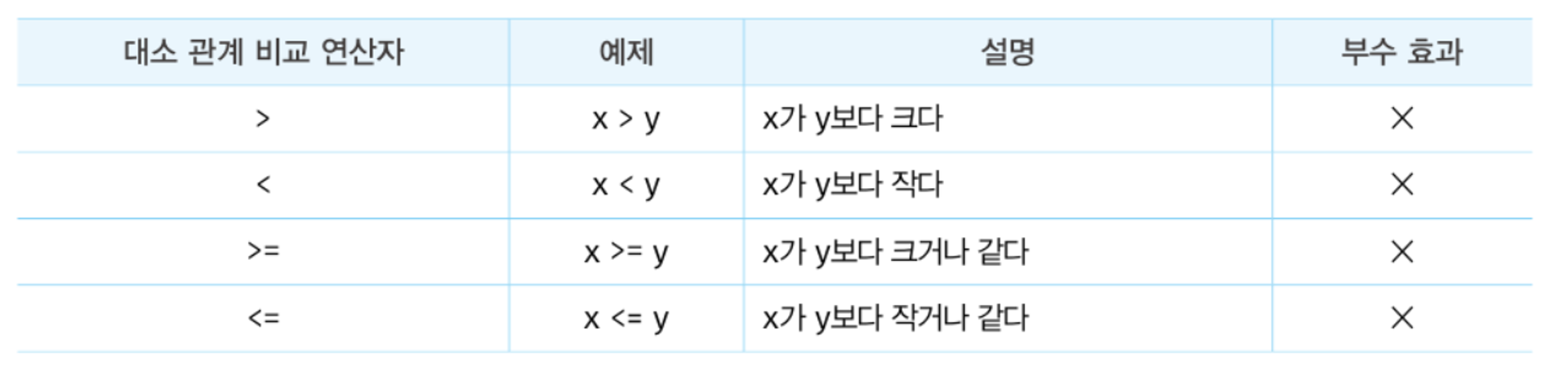
대소 관계 비교 연산자
- 피연산자의 크기를 비교하여 불리언 값을 반환

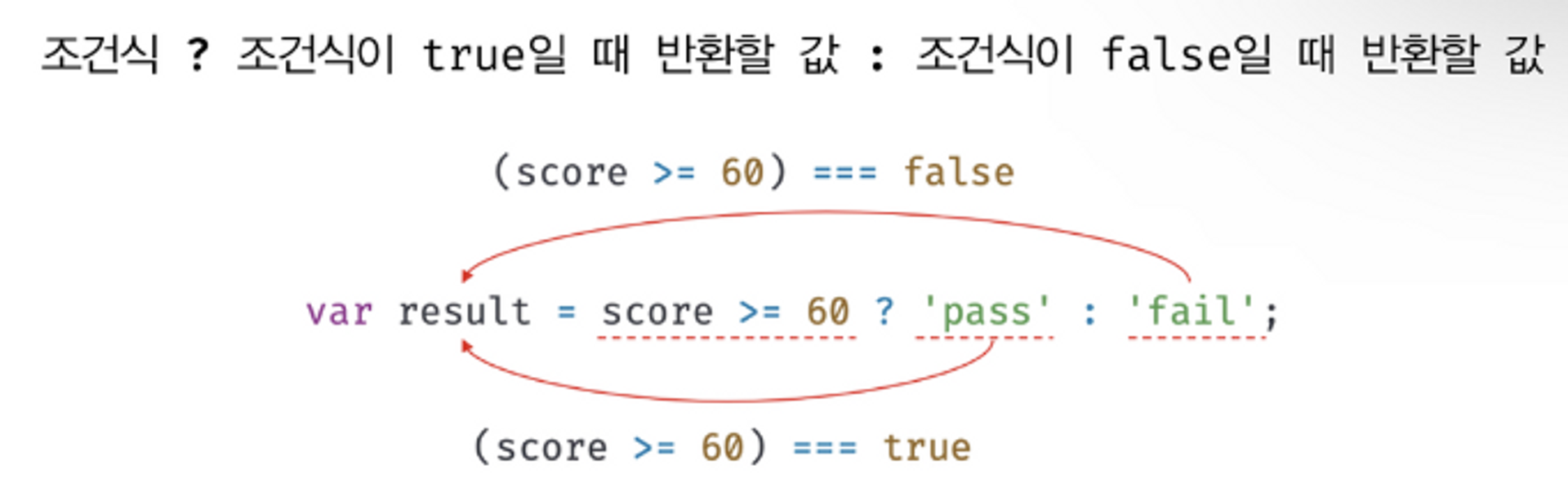
7.4 삼항 조건 연산자
- 삼항 조건 연산자: 조건식의 평가 결과에 따라 반환할 값을 결정
- 부수효과 x

- 만약 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 암묵적 타입 변환
- 값으로 평가할 수 있는 표현식인 문
7.5 논리 연산자
- 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산

- 논리 부정(!) 연산자는 언제나 불리언 값을 반환
- 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환
!0; // -> true
!'Hello'; // -> false
- 논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있음
- 언제나 2개의 피연산자 중 어느 한쪽으로 평가됨
// 단축 평가
'Cat' && 'Dog'; // -> 'Dog'
- 드 모르간 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있음
!(x || y) === (!x && !y)
!(x && y) === (!x || !y)
7.6 쉼표 연산자
- 쉼표 연산자: 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환
var x, y, z;
x = 1, y = 2, z = 3; // 3
7.7 그룹 연산자
- 그룹연산자: 소괄호로 감싸는 연산자, 연산자 우선순위가 가장 높아 연산자 우선순위를 조절할 수 있음
7.8 typeof 연산자
- typeof 연산자: 피연산자의 데이터 타입을 문자열로 반환
- 7가지 문자열 중 하나를 반환(7개의 데이터 타입과 일치하진 않음)
- string, number, boolean, undefined, symbol, object, function
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"
주의해야 할 점
- null 값은 “object”를 반환하므로 null값인지 확인할 때는 일치 연산자(===)를 사용
- 선언하지 않은 식별자를 typeof 연산자로 연산해보면 ReferenceError가 발생하지 않고 undefined를 반환
7.9 지수 연산자
- 지수 연산자: 좌항의 피연산자를 밑, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
2 ** -2; // -> 0.25
- 이것이 도입하기 전에는 Math.pow 메서드를 사용함
Math.pow(2, 2); // -> 4
Math.pow(2, 2.5); // -> 5.65685424949238
Math.pow(2, 0); // -> 1
Math.pow(2, -2); // -> 0.25
- 음수를 밑으로 사용하려면 괄호로 묶어야 함
- 할당 연산자와 함께 사용 가능
var num = 5;
num **= 2; // -> 25
- 이항 연산자 중에서 우선순위가 가장 높음
2 * 5 ** 2; // -> 50
7.10 그 외의 연산자

7.11 연산자의 부수 효과
- 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있음
- 할당 연산자, 증가/감소 연산자, delete 연산자
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
// 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수 효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1 };
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다.
// 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
console.log(o); // {}
7.12 연산자 우선순위
- 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서
- 기억에 의존하기보다는 연산자 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장
7.13 연산자 결합 순서
- 연산자의 어느 쪽부터 평가를 수행할 것인지 나타내는 순서

'JavaScript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 09장 - 타입 변환과 단축 평가 (0) | 2023.01.07 |
|---|---|
| [모던 자바스크립트 Deep Dive] 08장 - 제어문 (0) | 2022.12.19 |
| [모던 자바스크립트 Deep Dive] 06장 - 데이터 타입 (0) | 2022.12.19 |
| [모던 자바스크립트 Deep Dive] 05장 - 표현식과 문 (0) | 2022.12.19 |
| [모던 자바스크립트 Deep Dive] 04장 - 변수 (0) | 2022.12.12 |