12.1 함수란?
- 함수: 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
- 매개변수: 함수 내부로 입력을 전달받는 변수
- 인수: 입력
- 반환값: 출력
- 함수는 값이며, 식별자인 함수 이름을 사용할 수 있음

- 함수는 함수 정의를 통해 생성
// 함수 정의
function add(x, y) {
return x + y;
}
- 함수 호출을 통해 함수가 실행됨
- 코드 블록에 담긴 문들이 일괄적으로 실행되고 실행 결과인 반환값을 반환
12.2 함수를 사용하는 이유
- 재사용 가능
- 유지 보수의 편의성을 높임
- 코드의 신뢰성을 높임
- 적절한 함수 이름은 코드의 가독성을 향상시킴
12.3 함수 리터럴
- 함수는 객체 타입의 값
- 함수 리터럴로 생성
- function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성
- 함수 리터럴의 구성 요소
| 구성 요소 | 설명 |
| 함수 이름 | - 함수 이름은 식별자이므로 식별자 네이밍 규칙 준수해야 함 - 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자 - 함수 이름은 생략할 수 있음. 이름이 있는 함수를 기명함수, 이름이 없는 함수를 무명/익명함수라 함 |
| 매개변수 목록 | - 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분 - 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당됨 - 매개변수는 함수 몸체 내에서 변수와 동일하게 취급 |
| 함수 몸체 | - 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록 - 함수 호출에 의해 실행됨 |
12.4 함수 정의
- 함수 정의: 함수르 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 반환할 값을 지정하는 것
- 정의된 함수는 js 엔진에 의해 평가되어 함수 객체가 됨
- 함수 정의 방식
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
- 화살표 함수(ES6)
- 변수는 ‘선언’한다고 했지만 함수는 ‘정의’한다고 표현
- 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당되기 때문
함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
// console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7
- 함수 선언문은 함수 리터럴과 형태가 동일
- 함수 리터럴은 함수 이름을 생략할 수 있지만 함수 선언문은 생략할 수 없음
- 함수 선언문은 표현식이 아닌 문
- 함수 선언문을 실행하면 완료 값 undefined가 출력됨
- 변수에 할당할 수 없음(참고 - 5장)
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7
- { }은 중의적 표현 → 코드의 문맥에 따라 해석이 달라짐
- 기명함수 리터럴도 중의적인 코드
- 위 코드같은 경우 함수 리터럴 표현식으로 해석함
- 함수 선언문이든 함수 리터럴 표현식이든 함수가 생성되는 것은 동일하지만 내부 동작에 차이가 있음
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() { console.log('bar'); });
bar(); // ReferenceError: bar is not defined
- 그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야 함
- 함수 선언문과 함수 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만 호출에 차이가 있음
- 위 예제에서 함수 선언문으로 생성된 foo는 호출할 수 있으나 함수 리터럴 표현식으로 생성된 bar는 호출할 수 없음
- 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다(참고 - 12장)
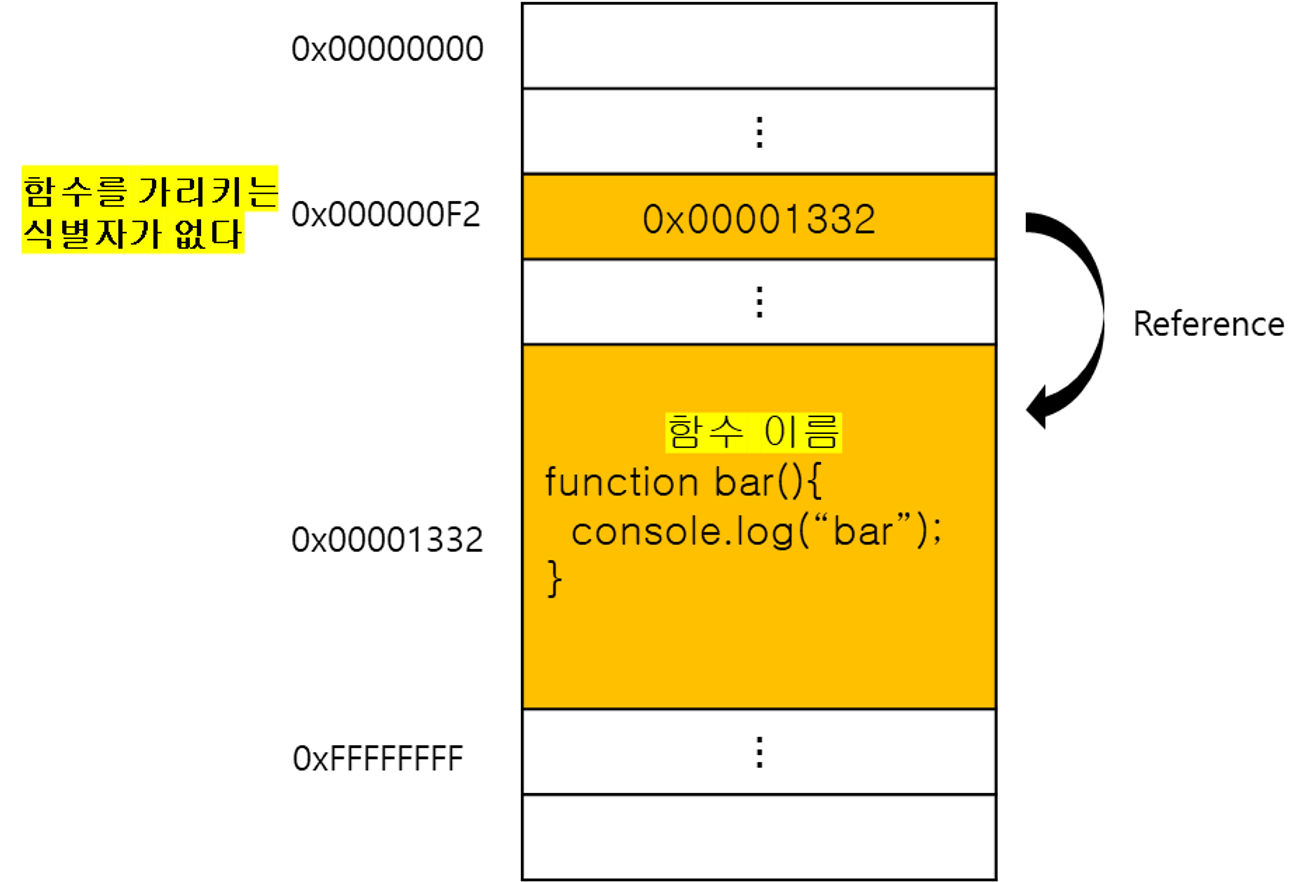
→ 함수를 가리키는 식별자가 없다 → 위 예제에서 bar 함수는 호출할 수 없음

- 하지만 위 예제에서 함수 선언문으로 정의된 함수는 foo라는 이름으로 호출할 수 있었음
- foo는 js 엔진이 암묵적으로 생성한 식별자

- js 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당함
- 함수는 함수 이름으로 호출하는 것이 아닌 함수 객체를 가리키는 식별자로 호출함

- 위 의사 코드가 함수 표현식임
- js엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성
- 단, 함수 선언문과 함수 표현식이 정확히 동일하게 동작하는 것은 아님
함수 표현식
- js의 함수는 값처럼 변수에 할당할 수도 있고 프로퍼티 값, 배열의 요소가 될 수 있음
- 이처럼 값의 성질을 갖는 객체를 일급 객체 → 함수를 값처럼 자유롭게 사용할 수 있다
- 함수 표현식: 함수 리터럴로 생성한 함수 객체를 변수에 할당하여 정의하는 방식
// 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7
- 함수 리터럴의 함수 이름은 생략 가능 → 익명 함수
- 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적
- 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 함
- 함수 이름은 함수 몸체 내부에만 유효한 식별자
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError: foo is not defined
- 함수 선언문은 표현식이 아닌 문이고 함수 표현식은 표현식인 문
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // ƒ add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};- 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다름
- 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출 가능
- 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없음
- 함수 선언문은 런타임 이전에 js 엔진에 의해 먼저 실행되어 함수 객체가 생성되며, 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당함
- 함수 호이스팅: 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 js 고유의 특징
- 변수 호이스팅과 차이가 있음
- var 키워드로 선언된 변수는 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화됨
- 함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문
- 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작
- 변수 할당문의 값은 할당문이 실행되는 실행되는 시점인 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 됨
- 함수 표현식 이전에 함수를 참조하면 undefined로 평가됨
- 이때 함수를 호출하면 undefined를 호출하는 것과 마찬가지이므로 타입 에러 발생
- 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야함

- 함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 당연한 규칙을 무시함
→ 함수 표현식을 사용할 것을 권장
Function 생성자 함수
- js가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환함
- new 연산자 없이 호출해도 결과는 동일
- 생성자 함수: 객체를 생성하는 함수(참고 - 17장)
var add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7
- 클로저를 생성하지 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작
var add1 = (function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
var add2 = (function () {
var a = 10;
return new Function('x', 'y', 'return x + y + a;');
}());
console.log(add2(1, 2)); // ReferenceError: a is not defined
화살표 함수
// 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7
- 항상 익명 함수로 정의
- 기존의 함수보다 표현만 간략한 것이 아니라 내부 동작 또한 간략화되어 있음
(*참고 - 26장 화살표 함수)
12.5 함수 호출
- 함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출함
- 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮김
매개변수와 인수
- 함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있을 경우, 매개변수(인자)를 통해 인수를 전달
- 인수는 값으로 평가될 수 있는 표현식이어야 함
- 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당됨

- 매개변수의 스코프(유효 범위)는 함수 내부(*참고 - 13장. 스코프)
- 함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않음
- 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefiend
function add(x, y) {
return x + y;
}
console.log(add(2)); // 2 + undefined = NaN
- 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시됨
function add(x, y) {
return x + y;
}
console.log(add(2, 5, 10)); // 7
- 초과된 인수는 그냥 버려지는 것이 아님
- 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관됨
- arguments 객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용히 사용됨(*참고 - 18장. argument 프로퍼티)
function add(x, y) {
console.log(arguments);
// Arguments(3) [2, 5, 10, callee: ƒ, Symbol(Symbol.iterator): ƒ]
return x + y;
}
add(2, 5, 10);
인수 확인
- js 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않음
- js는 동적 타입 언어이므로 js 함수는 매개변수 타입을 사전에 지정할 수 없음
⇒ js의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있음
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.
- arguments 객체를 통해 인수 개수를 확인할 수도 있음
- 인수가 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본값을 할당하는 방법도 있음
function add(a, b, c) {
a = a || 0;
b = b || 0;
c = c || 0;
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
- ES6에 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있음
- 이는 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
매개변수의 최대 개수
- ECMAScript 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한하고 있지 않음
- 매개변수는 순서에 의미가 있으므로 매개변수가 많아지면 함수를 호출할 때 전달해야 할 인수의 순서를 고려해야 함
- 이는 함수의 사용법을 이해하기 어렵게 만듦
- 매개변수의 개수나 순서가 변경되면 함수의 호출 방법도 바뀌므로 함수를 사용하는 코드 전체가 영향을 받음
- 함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 적을수록 좋음
- 매개변수의 개수가 많다는 것은 함수가 여러 가지 일을 한다는 증거이므로 바람직하지 않음
- 이상적인 함수는 한 가지 일만 해야하며 가급적 작게 만들어야 함
- 매개변수는 최대 3개 이상을 넘지 않는 것을 권장
- 그 이상이 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리
- 객체를 인수로 사용하는 경우 프로퍼티 키만 정확히 지정하면 매개변수 순서를 신경 쓰지 않아도 됨
- 명시적으로 인수의 의미를 설명하는 프로퍼티 키를 사용하게 되므로 코드의 가독성 좋아짐
- 주의 할 점: 함수 외부에서 함수 내부로 전달한 객체를 함수 내부에서 변경하면 함수 외부의 객체가 변경되는 부수 효과가 발생(*참고 - 12.6절)
반환문
- 함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있음
- 함수의 실행을 중단하고 함수 몸체를 빠져나감
- return 키워드 뒤에 오는 표현식을 평가해 반환
- 명시적으로 지정하지 않으면 undefined가 반환됨
- 반환문은 생략 가능
- 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환
12.6 참조에 의한 전달과 외부 상태의 변경
- 매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따름
- 값에 의한 호출, 참조에 의한 호출
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달된다.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
- 원시 타입 인수는 값 자체가 복사되어 매개변수에 전달되므로 함수 몸체에서 그 값을 변경(재할당을 통한 교체)해도 원본은 훼손되지 않음
- 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손됨

- 이처럼 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워짐
- 객체의 변경을 추적하려면 옵저버 패턴 등을 통해 객체를 참조를 공유하는 모든 이들에게 변경 사실을 통지하고 이에 대처하는 추가 대응이 필요
- 해결 방법: 객체를 불변 객체로 만들어 사용
- 복사본을 새롭게 생성하는 비용은 들지만 객체를 마치 원시 값처럼 변경 불가능한 값으로 동작하게 만드는 것
- 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체
- 외부 상태가 변경되는 부수 효과를 없앨 수 있음
- 순수 함수: 외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수
- 함수형 프로그래밍: 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그래밍의 안정성을 높이려는 프로그래밍 패러다임
12.7 다양한 함수의 형태
즉시 실행 함수
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
}());
- 함수 정의와 동시에 즉시 호출되는 함수
- 단 한번만 호출되며 다시 호출할 수 없음
- 익명 함수를 사용하는 것이 일반적
- 반드시 그룹 연산자 (…)로 감싸야 함
- 그룹 연산자의 피연산자는 값으로 평가되므로 기명 또는 무명 함수를 그룹 연산자로 감싸면 함수 리터럴로 평가되어 함수 객체가 됨
- 그룹 연산자로 함수를 묶은 이유는 먼저 함수 리터럴을 평가해서 함수 객체를 생성하기 위해서다
console.log(typeof (function f(){})); // function
console.log(typeof (function (){})); // function
- 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달할 수도 있음
- 즉시 실행 함수 내에 코드를 모아 두면 혹시 있을 수도 있는 변수나 함수 이름의 충돌을 방지할 수 있음(*참고 - 14.3절)
// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15
재귀 함수
- 재귀 호출: 함수가 자기 자신을 호출하는 것
- 재귀 함수: 재귀 호출을 수행하는 함수
- 반복되는 처리를 위해 사용
- 반복되는 처리를 반복문 없이 구현할 수 있음
// 팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱이다.
// n! = 1 * 2 * ... * (n-1) * n
function factorial(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 재귀 호출
return n * factorial(n - 1);
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6
console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120- 함수 이름은 함수 몸체 내부에서만 유효하므로 함수 내부에서는 함수 이름을 사용해 자기 자신을 호출할 수 있음
- 재귀 함수는 자신을 무한 재귀 호출하므로 탈출 조건을 반드시 만들어야 함
- 반복문을 사용하는 것보다 재귀 함수를 사용하는 편이 더 직관적으로 이해하기 쉬울 때만 한정적으로 사용하는 것이 바람직
중첩 함수
- 중첩함수(=내부함수): 함수 내부에 정의된 함수
- 외부함수: 중첩 함수를 포함하는 함수
- 중첩 함수는 외부 함수 내부에서만 호출할 수 있음
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();
- ES6부터 함수 정의는 문이 위치할 수 있는 문맥이라면 어디든지 가능
- 단, 호이스팅으로 인해 혼란이 발생할 수 있으므로 if문이나 for문 등의 코드 블록에서 함수선언문을 통해 함수를 정의하는 것은 바람직하지 않음
콜백 함수
// n만큼 어떤 일을 반복한다.
function repeat(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat(5); // 0 1 2 3 4
- 위 repeat 함수는 console.log(i)에 강하게 의존하고 있어 다른 일을 할 수 없음
- repeat 함수의 반복문 내부에서 다른 일을 하고 싶다면 함수를 새롭게 정의해야 함
// n만큼 어떤 일을 반복한다.
function repeat1(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다.
function repeat2(n) {
for (var i = 0; i < n; i++) {
// i가 홀수일 때만 출력한다.
if (i % 2) console.log(i);
}
}
repeat2(5); // 1 3
- 위 예제처럼 하면 함수의 일부분만 다르기 때문에 매번 함수를 새롭게 정의해야 함
- 헤결 방안: 함수의 변하지 않는 공통 로직은 미리 정의해 두고, 경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 함수 내부로 전달
// 외부에서 전달받은 f를 n만큼 반복 호출한다.
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3
- 위 예제의 repeat 함수는 경우에 따라 변경되는 일을 함수 f로 추상화했고 이를 외부에서 전달 받음
- js 함수는 일급 객체이므로 함수의 매개변수를 통해 함수를 전달할 수 있음
- repeat 함수는 더 이상 내부 로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달 받아 수행하므로 더욱 유연한 구조를 갖게 됨
- 콜백 함수: 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
- 고차함수: 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수
- 고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출함
- 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있음
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다.
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다.
repeat(5, function (i) {
if (i % 2) console.log(i);
}); // 1 3
// logOdds 함수는 단 한 번만 생성된다.
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 고차 함수에 함수 참조를 전달한다.
repeat(5, logOdds); // 1 3
- 콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴
// 콜백 함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백 함수를 실행한다.
document.getElementById('myButton').addEventListener('click', function () {
console.log('button clicked!');
});
// 콜백 함수를 사용한 비동기 처리
// 1초 후에 메시지를 출력한다.
setTimeout(function () {
console.log('1초 경과');
}, 1000);
- 콜백 함수는 비동기 처리뿐 아니라 배열 고차 함수에서도 사용됨(*참고 - 27.9절)
// 콜백 함수를 사용하는 고차 함수 map
var res = [1, 2, 3].map(function (item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
// 콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function (item) {
return item % 2;
});
console.log(res); // [1, 3]
// 콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function (acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6
순수 함수와 비순수 함수
- 순수 함수: 어떤 외부 상태에 의존하지도 않고 변경하지도 않은, 즉 부수 효과가 없는 함수
- 최소 하나 이상의 인수를 전달받음
- 인수의 불변성을 유지
- 함수의 외부 상태를 변경하지 않음
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
- 비순수 함수: 어떤 상태에 의존하거나 외부 상태를 변경하는, 즉 부수효과가 있는 함수
- 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워짐
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2
'JavaScript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 14장 - 전역 변수의 문제점 (0) | 2023.01.07 |
|---|---|
| [모던 자바스크립트 Deep Dive] 13장 - 스코프 (0) | 2023.01.07 |
| [모던 자바스크립트 Deep Dive] 11장 - 원시 값과 객체의 비교 (0) | 2023.01.07 |
| [모던 자바스크립트 Deep Dive] 10장 - 객체 리터럴 (0) | 2023.01.07 |
| [모던 자바스크립트 Deep Dive] 09장 - 타입 변환과 단축 평가 (0) | 2023.01.07 |