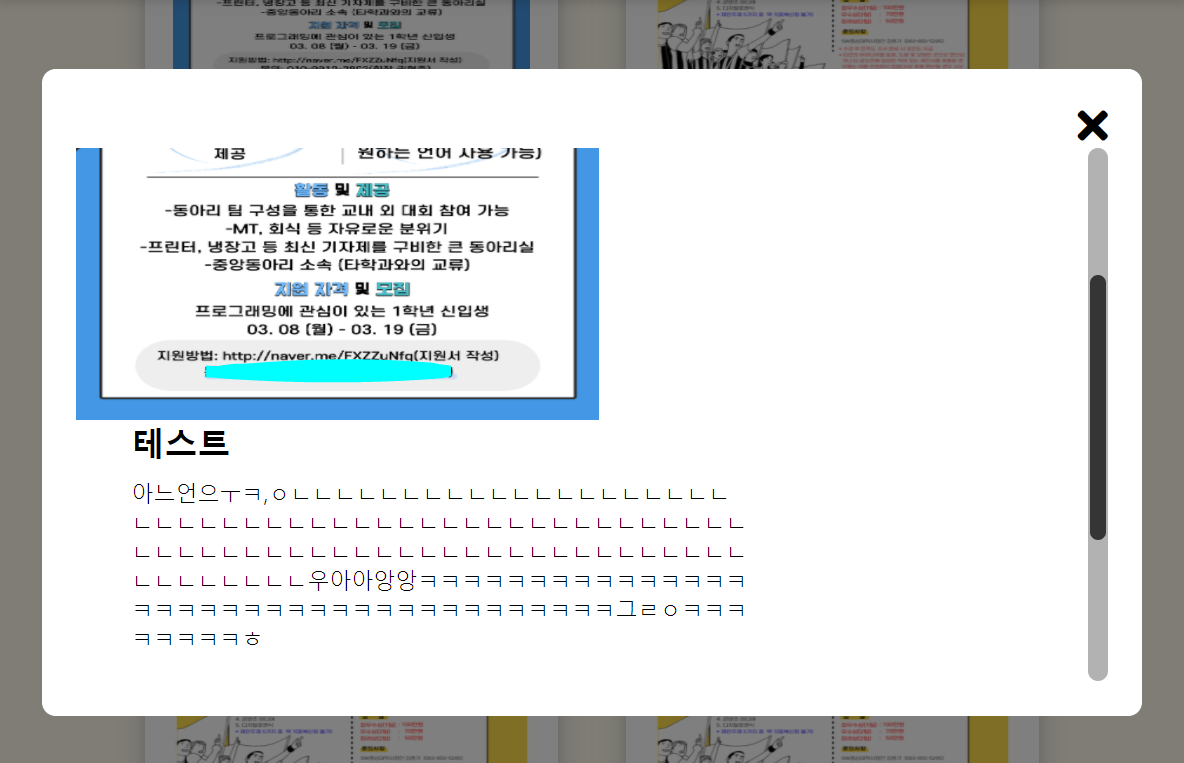
overflow넘치는 글을 scroll로 할 수 있는 방법은 overflow 속성을 이용하면 된다.overflow: scroll; -> 가로, 세로 둘 다 스크롤이 생긴다overflow-x: scroll; -> 가로 스크롤이 생긴다overflow-y: scroll; -> 세로 스크롤이 생긴다 scroll로 하면 항상 scroll이 생기는데auto로 하면 글이 넘칠때만 scroll이 생긴다. overflow는 이 외에도 여러 기능이 있다. 아래 MDN에서 확인 할 수 있다. overflow - CSS: Cascading Style Sheets | MDNoverflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정합니다. overflow-x (en-..