나는 지금까지 순서도를 그릴 일이 있으면 아이패드에 손으로 그렸다. 하지만 그려할 순서도가 많아지면 점점 지쳤고, 글씨를 쓰는 것도 힘들었다. 시중에 나와있는 UI 툴을 이용해보기도 했는데, 도형을 일일이 가져와 위치를 맞추는 과정에서 불편함을 느껴서 사용하지 않았다.
그러다 최근에 글또 슬랙에서 ‘flowchart 툴로 무엇을 쓰는지’에 대한 고민 글이 올라왔었다. 몇몇 분들께서 mermaid 툴을 언급하셔서 이에 대해 찾아봤는데, 코드로 순서도를 작성하는 것이 정말 간편해 보였다.
혹시나 나와 같은 문제를 겪어본 경험이 있는 분들도 알면 좋을 것 같아 Mermaid 공식 문서를 참고하여 공부할 겸 정리해보고자 한다.
Mermaid 란?
Mermaid는 Markdown 문서에서 다이어그램을 생성하기 위한 JavaScript 라이브러리다.
만들 수 있는 다이어그램은 다음과 같다.
- Flowchart
- Sequence diagram
- Gantt diagram
- Class diagram
- Git graph
- Entity Relationship Diagram
- User Journey Diagram
이 중에서 flowchart를 어떻게 사용하는 지 알아보고자 한다.
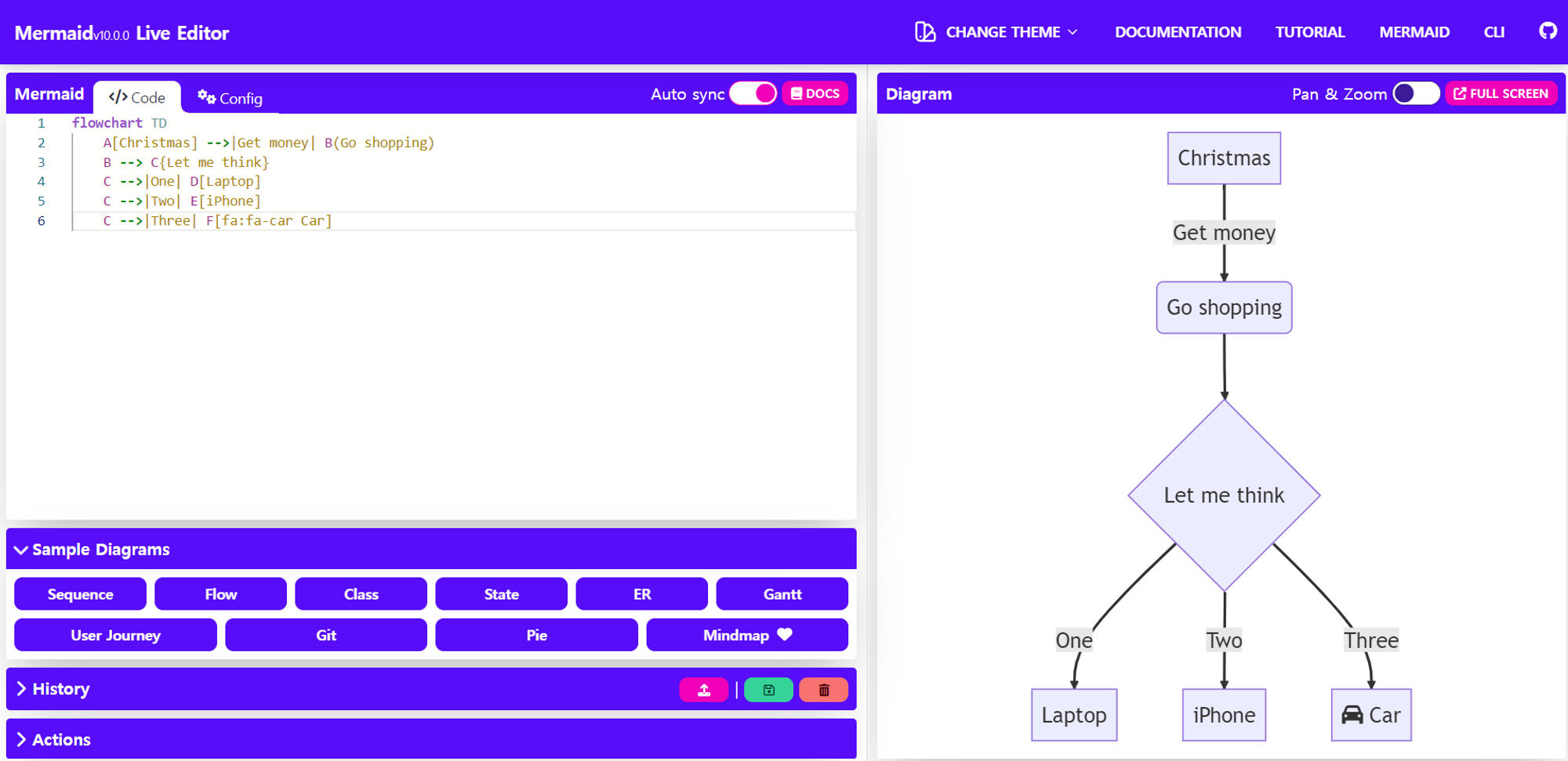
Mermaid에서는 따로 무언가를 설치 할 필요 없이 바로 사용해볼 수 있는 Memaid Live Editor를 제공한다. 여기서 다이어그램 종류 별로 예시 코드가 있어서 어떻게 사용하는지 바로 확인할 수 있다.

그 외에도 VSCODE 등의 코드 에디터에서 md파일로 작성해서 볼 수 있고, CDN, Mermaid API 등으로 deploy해서 사용할 수 있다.
사용 방법
모든 flowchart는 nodes(기하학적 모양)와 edges(화살표나 선)로 구성된다.
Mermaid 코드는 이러한 nodes와 edges가 어떻게 만들어지고 상호작용하는지를 정의한다.
선언
첫 줄에는 사용하고자 하는 다이어그램과 어느 방향으로 그리도록 할 건지 선언한다.
flowchart TD위 코드는 flowchart 형식으로, 위에서 아래 방향으로 그리도록 선언한 것이다.
flowchart 방향은 다음과 같이 있다.
- TB - Top to Bottom (위에서 아래 방향)
- TD - Top to Down (위에서 아래 방향, TB와 같다)
- BT - Bottom to Top (아래에서 위 방향)
- RL - Right to Left (오른쪽에서 왼쪽 방향)
- LR - Left to Right (왼쪽에서 오른쪽 방향)
어떠한 차이가 있는지 코드를 작성해서 확인해보자.
flowchart TD
A --> B
flowchart LR
A --> B
node
노드는 다음과 같이 생성한다.
flowchart LR
id
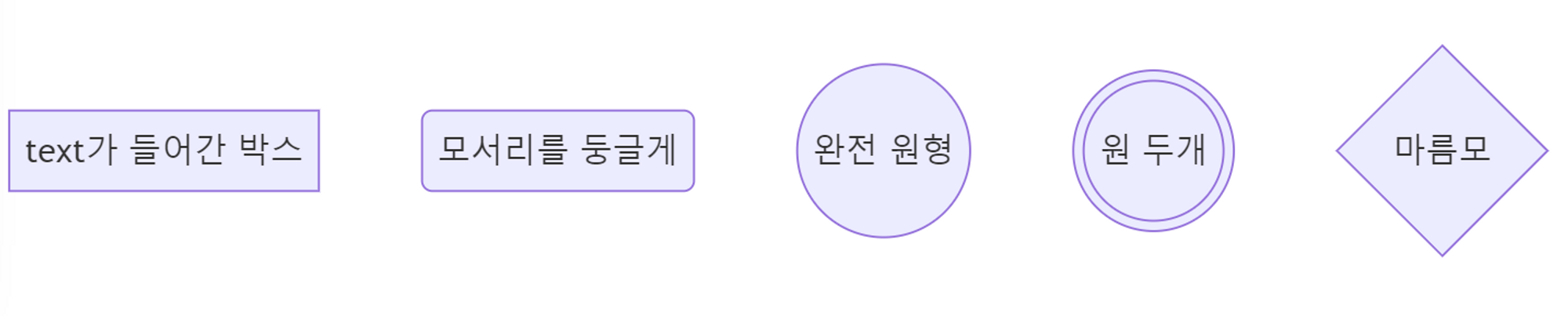
노드 안에 text를 쓰고 싶으면 다음과 같이 괄호 안에 작성하면 된다. 괄호 모양에 따라 여러 형태로 작성할 수 있다.
flowchart TD
id1[text가 들어간 박스]
id2(모서리를 둥글게)
id3((완전 원형))
id4(((원 두개)))
id5{마름모}
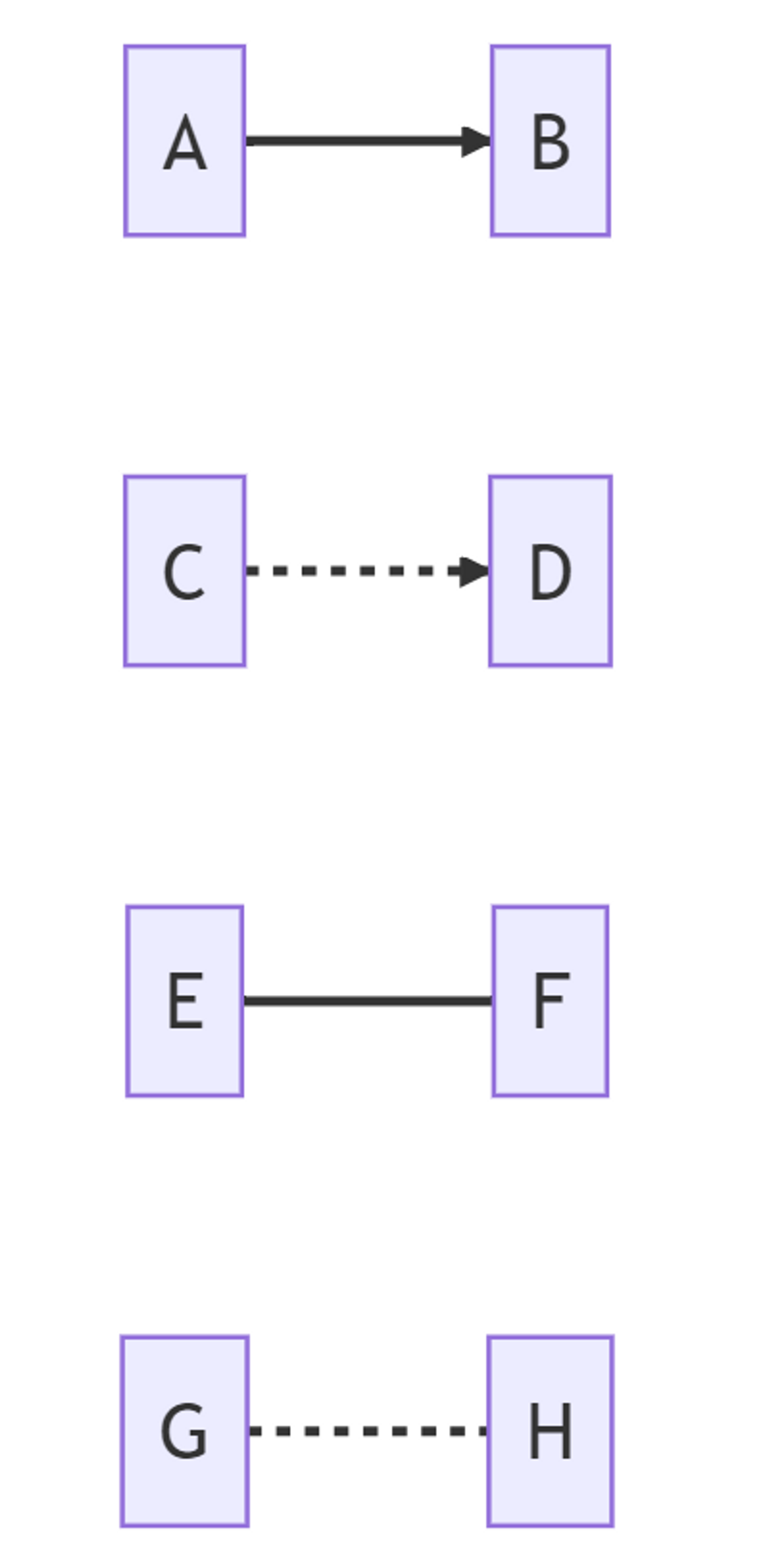
node간 선으로 잇기
node들을 선으로 이으려면 다음과 같이 하면 된다.
flowchart LR
A --> B
C -.-> D
E --- F
G -.- H
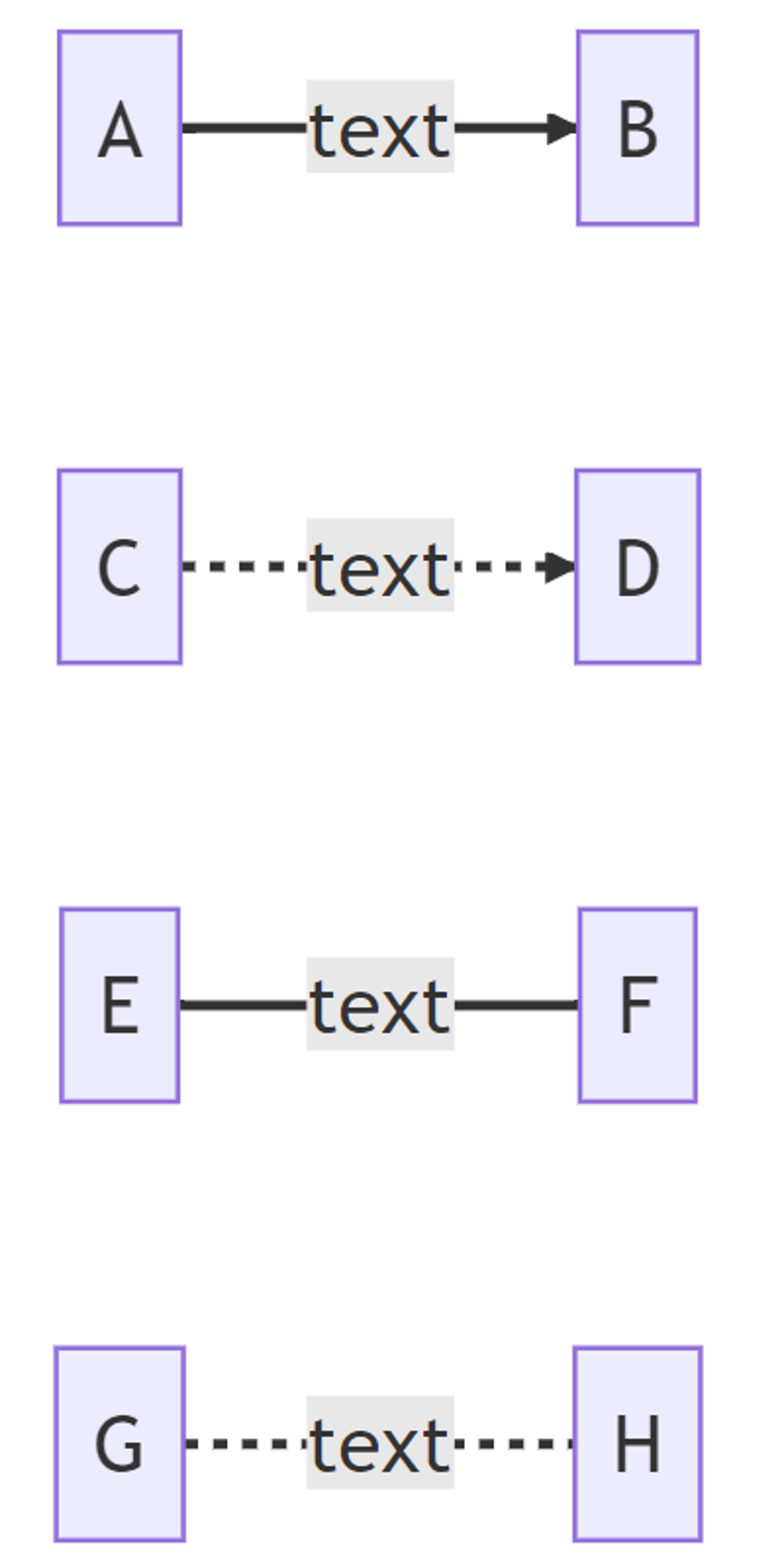
만약 선에 text를 넣고 싶으면 다음과 같이 하면 된다.
flowchart LR
A -- text --> B
C -. text .-> D
E -- text --- F
G -. text .- H
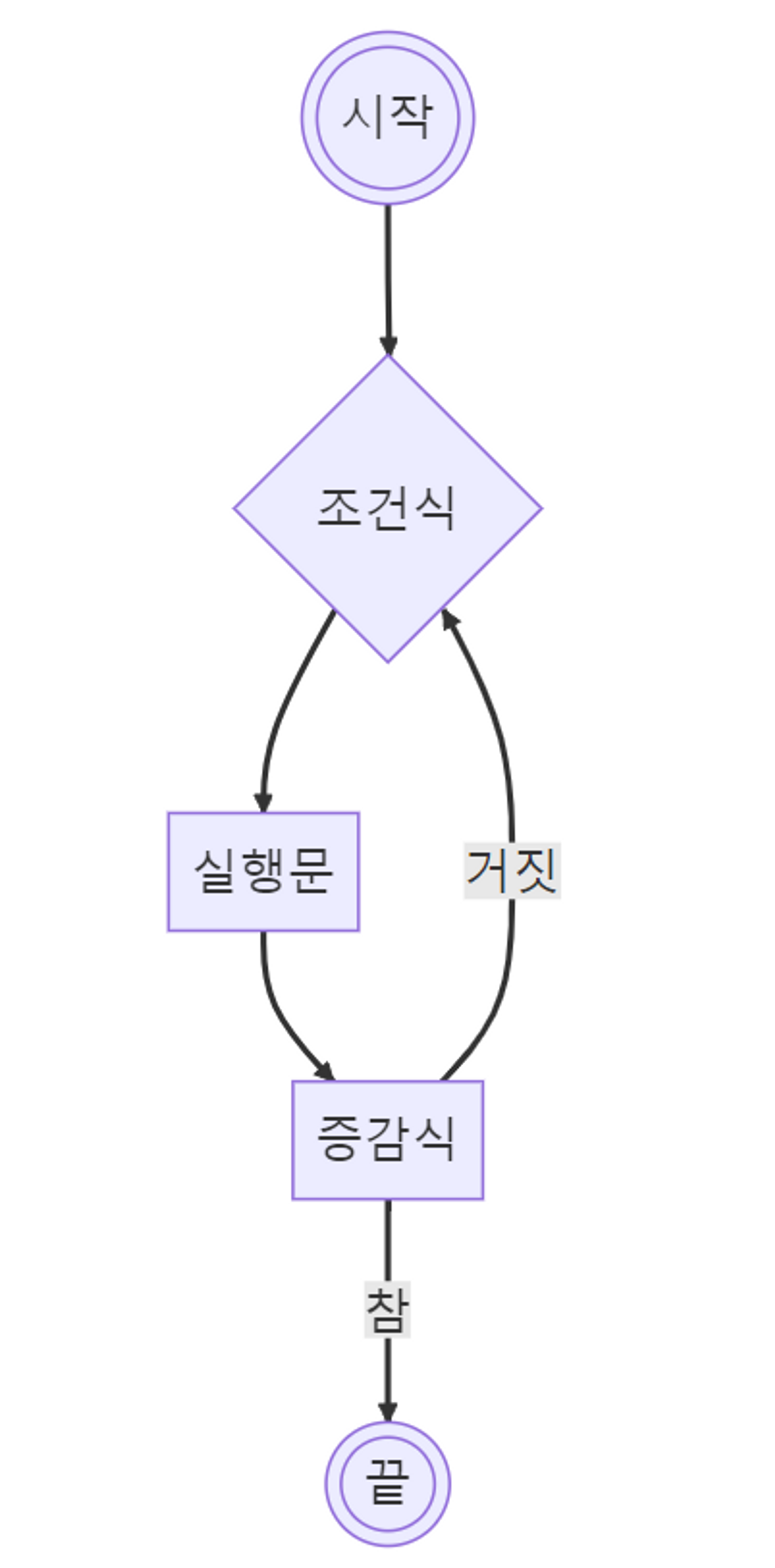
응용
flowchart TD
A(((시작))) --> B{조건식}
B --> D[실행문]
D --> E[증감식]
E -- 거짓 --> B
E -- 참 --> F(((끝)))앞서 node id를 지정하고 text를 작성했으면, 이후에 사용할 때는 위 코드와 같이 text를 생략해서 사용할 수 있다.

마무리
flowchart에서 주로 많이 사용할 것 같은 문법 위주로 정리해보았다.
더 다양한 사용 방법을 알고 싶으면 Mermaid 공식 문서를 참고해보면 된다.
찾아보니 도형에 색깔을 넣거나 폰트를 조절하는 등 디자인적으로도 따로 설정할 수 있는 것 같다.
확실히 코드로 작성을 하니까 자유롭고 간편하게 작성할 수 있는 것 같다!
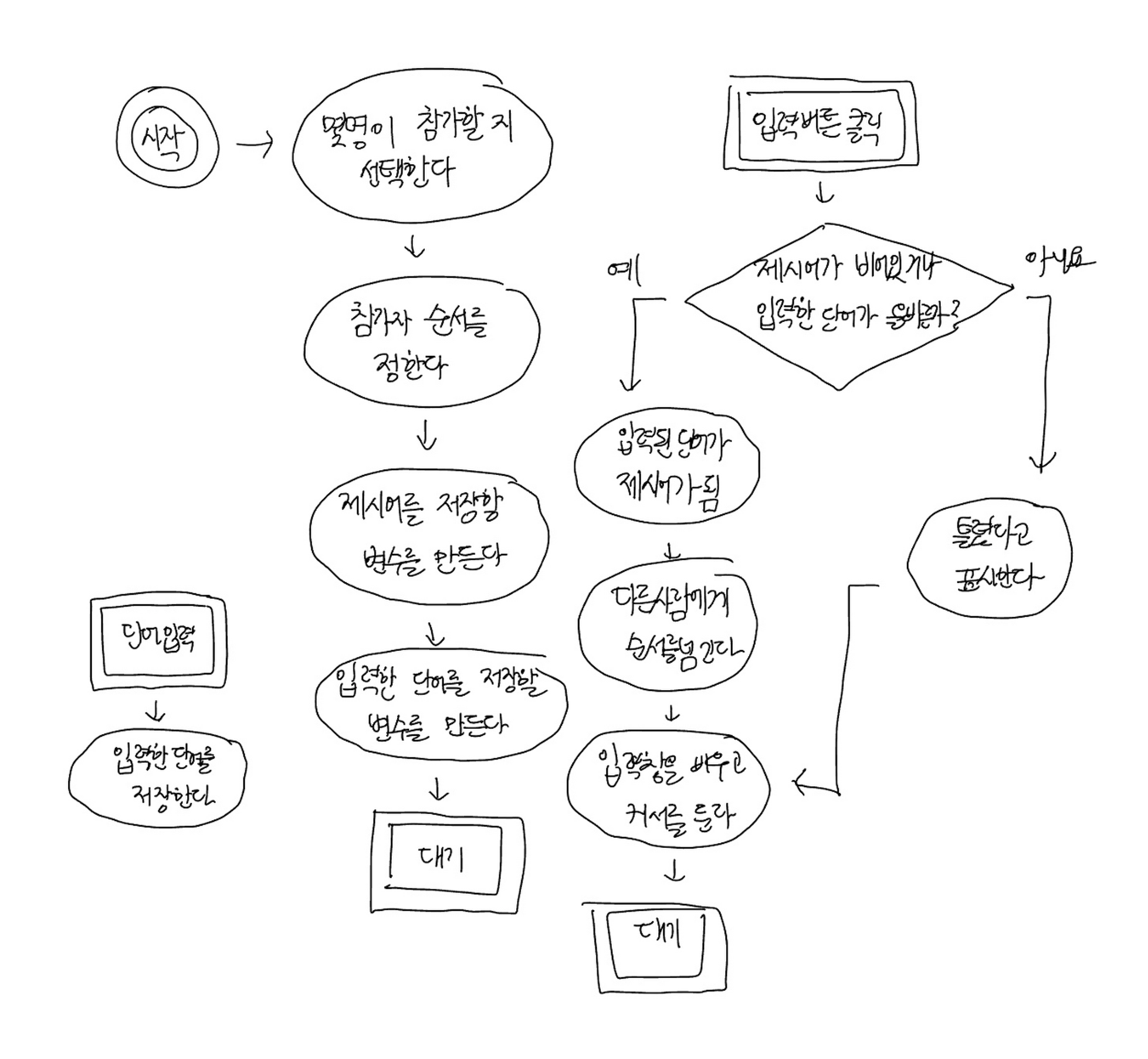
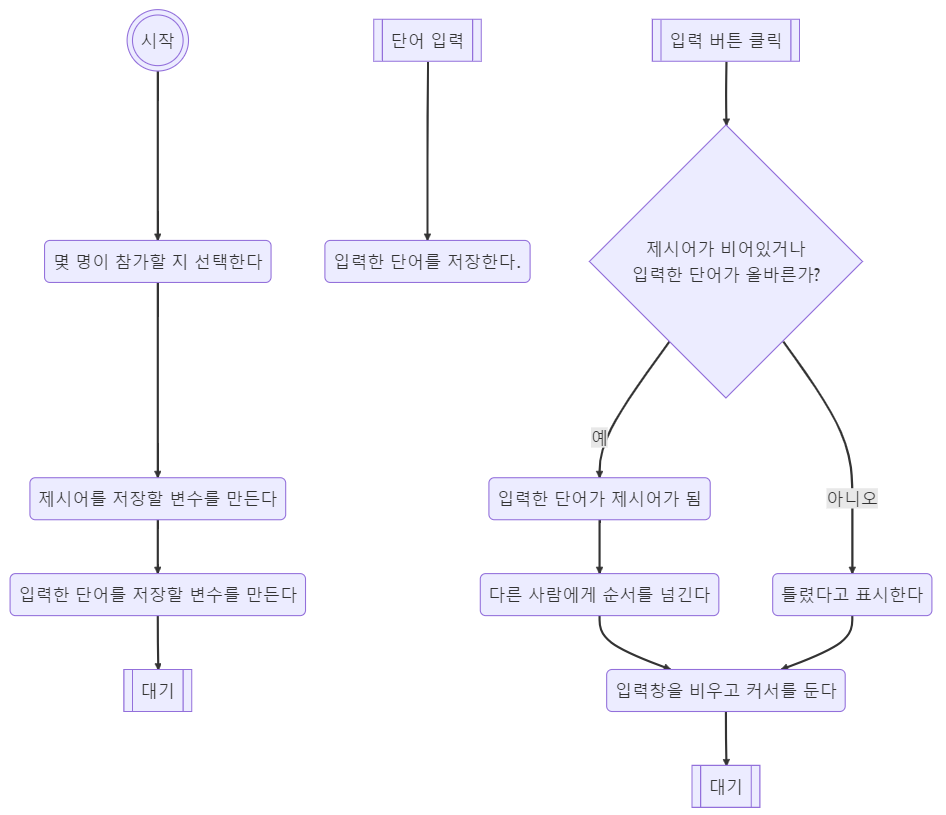
아래는 이전에 아이패드로 그린 끝말잇기 순서도다... mermaid를 사용하니 더 빠르고 가독성 있게 그릴 수 있었다.


'Tool, Service, Library, Etc..' 카테고리의 다른 글
| 코테 초보자의 코드트리 사용 후기 (0) | 2024.03.03 |
|---|---|
| Vite 시작하기 - 빠르고 유연한 프론트엔드 개발 환경 설정 도구 (0) | 2023.12.24 |
| 터미널 명령어 정리 (Window powershell) (0) | 2022.01.15 |