서론
이전에 한 멘토분께서 프론트엔드 개발 환경을 설정할 때, 최신 트렌드를 따라가고 싶은 사람이라면 CRA(create-react-app)보다 Vite를 사용하는 것을 추천하셨다. 말씀을 듣고 Vite를 한번 테스트로 써보기는 했으나, 프로젝트를 진행할때 팀원들이 CRA가 익숙하다해서 제대로 써본적이 없다. 진행했던 프로젝트가 마무리되고, 다음 프로젝트는 Vite를 고려해볼까해서 한번 어떤 장점이 있고 어떻게 시작할 수 있는지 Vite 공식문서를 참고하여 알아보고자 한다.
CRA vs Vite
CRA(create-react-app)
- 장점: 안정적이며 커뮤니티 지원이 강력하다. 다양한 플러그인과 호환성이 뛰어나다.
- 단점: 설정을 변경하거나 개인화하기 어렵다. 빌드 파일 크기가 크며, *HMR가 느릴 수 있다.
*HMR(Hot Module Replacement): 개발 중에 코드 변경 사항을 브라우저에 즉시 반영, 페이지를 새로고침 하지 않아도 되는 기능
Vite
- 장점: 빠른 HMR과 빌드 시간을 제공한다. ESBuild를 이용해 빠른 번들링을 제공한다. 설정이 더 유연하며, 플러그인 시스템을 통해 확장 가능하다.
- 단점: 아직은 비교적 새로운 도구이므로, 커뮤니티 지원이 CRA에 비해 약할 수 있다.
HMR의 속도차이는 큰 프로젝트에서 더욱 명확히 확인할 수 있다고 한다.
즉, 빠른 개발환경을 선호하고 설정에 유연성을 원한다면 Vite를 선택하는 것이 좋고, 안전성과 커뮤니티 지원을 중요시한다면 CRA를 고려하면 될 것 같다.
Vite 시작하기
제공하는 템플릿
Vite가 지원하는 템플릿은 다음과 같다. 해당 글에서는 react-ts를 적용해보려고 한다.

Vite 프로젝트 만드는 명령어
npm, yarn, pnpm, bunx 를 통해 만들 수 있다.
# npm
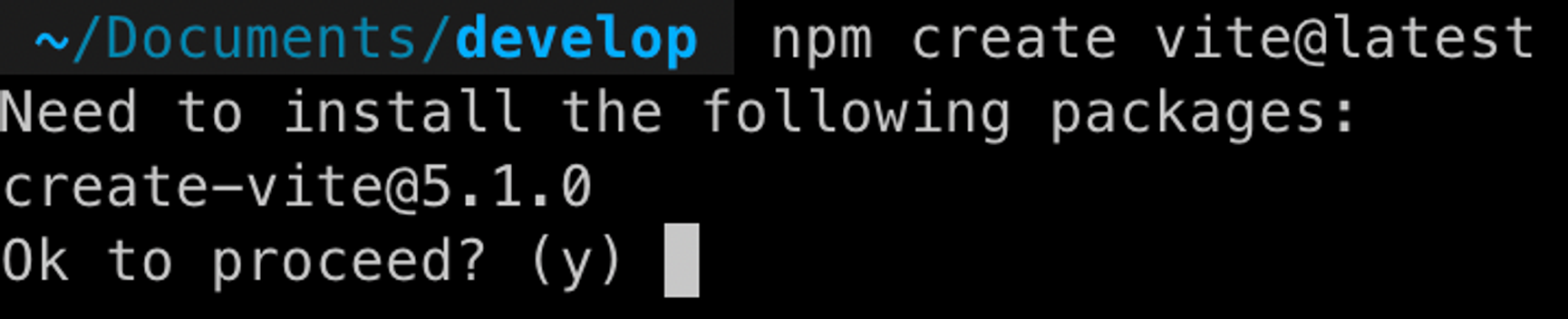
npm create vite@latest
# yarn
yarn create vite
# pnpm
pnpm create vite
# bunx
bunx create-vite
해당 글에서는 npm을 사용하려고 한다. 명령어를 입력하면 다음과 같이 진행이 된다.

y를 입력하면 프로젝트 이름을 작성한다.

입력을 하면 사용할 프레임워크랑 언어를 선택한다.


선택을 했으면 끝이다.

디렉토리 구성은 다음과 같이 되어있다.

파일에는 CRA처럼 기본 초기 코드가 작성되어있다. 다음 명령어를 입력하면 실행할 수 있다.
# Node 모듈 설치 명령어
npm install
# 개발 서버 키는 명령어
npm run dev
하나하나 선택하지 않고 한줄의 명령어로 프로젝트를 만드는 방법도 있다.
# npm 6.x
npm create vite@latest my-react-app --template react-ts
# npm 7+, extra double-dash is needed:
npm create vite@latest my-react-app -- --template react-ts
# yarn
yarn create vite my-react-app --template react-ts
# pnpm
pnpm create vite my-react-app --template react-ts
나같은 경우는 npm 버전이 7 이상이라 --를 한번 더 입력해야 했다.

마무리
지금까지 Vite라는 빠르고 유연한 프론트엔드 개발 환경 설정 도구에 대해 간단히 알아봤다.
port 넘버, 환경변수명, 명령어 등이 CRA와 다른게 있으므로 개발할 때 이 점만 고려하면 될 것 같다. 해당 사항에 대해서는 Vite 공식문서에 잘 설명되어 있어 참고하면 될 것 같다.
'Tool, Service, Library, Etc..' 카테고리의 다른 글
| 코테 초보자의 코드트리 사용 후기 (0) | 2024.03.03 |
|---|---|
| Mermaid - 코드로 순서도(flowchart) 그리기 (0) | 2023.02.25 |
| 터미널 명령어 정리 (Window powershell) (0) | 2022.01.15 |