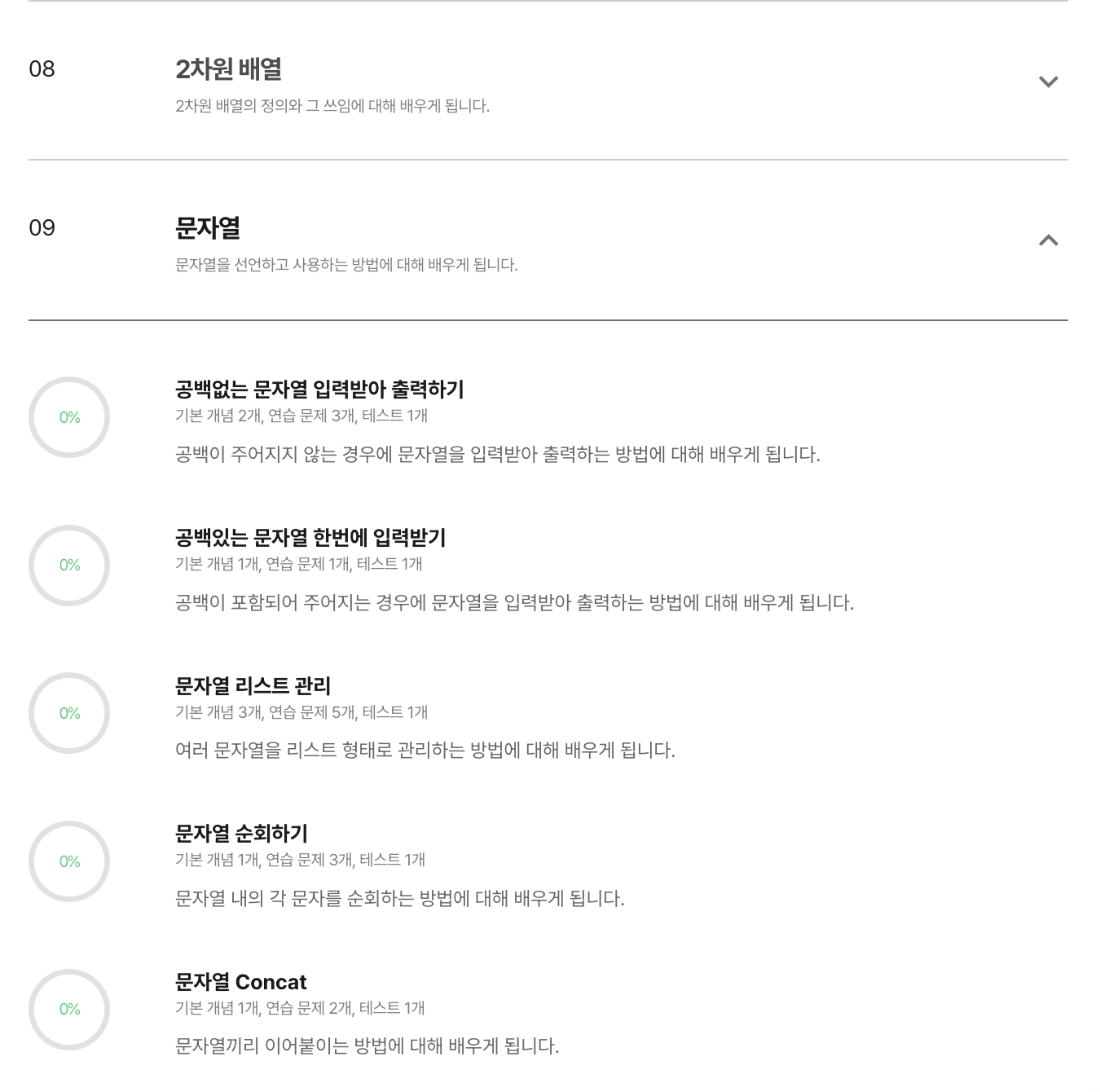
코드트리를 약 2주동안 사용해보고 느낀점을 간단히 써보려고 한다. 일단 나는 백준 실버5, 프로그래머스 Lv1 문제 정도를 푸는 완전 초보자다.문제를 풀 때, 내가 제대로 풀고 있는지 잘 모르겠고, 공부법, 인강, 플랫폼 등을 찾으며 방황하고 있었다. 코드트리는 위와같이 Lv1 부터 Lv6 까지 학습서가 있다. 나는 Lv2로 학습을 진행했다.언어는 C, C++, Python, Java, Swift, JavaScript, Kotlin, GO, Rust를 지원해준다. Lv1 목차로 예시를 들자면, 주제별로 학습 키워드가 주어지고, 기본 개념 > 연습 문제 > 테스트 순으로 학습한 다. 기본 개념에서 해당 섹션에 필요한 개념을 설명해주는데, 이전 섹션에 이어서 누적식으로 추가해서 알려준다.큰 틀을 세워주고..